WEBサイトって、更新が滞りがちですよね...
それって、私だけでしょうか...(^_^;)
そんな時、「せっかく見に来てくれた皆様をガッカリさせない仕組みは何かないか?」と模索しました...
模索の結果、「背景を変化させて『見て飽きない』ものを作りたい」と思い制作しました
仕様は下記の通りです
仕様
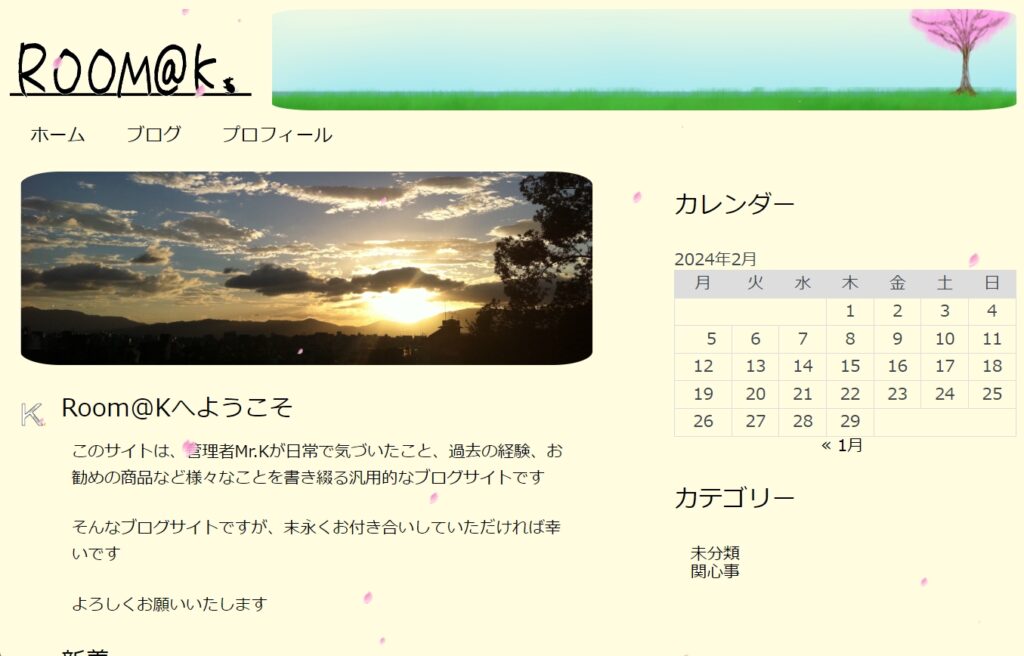
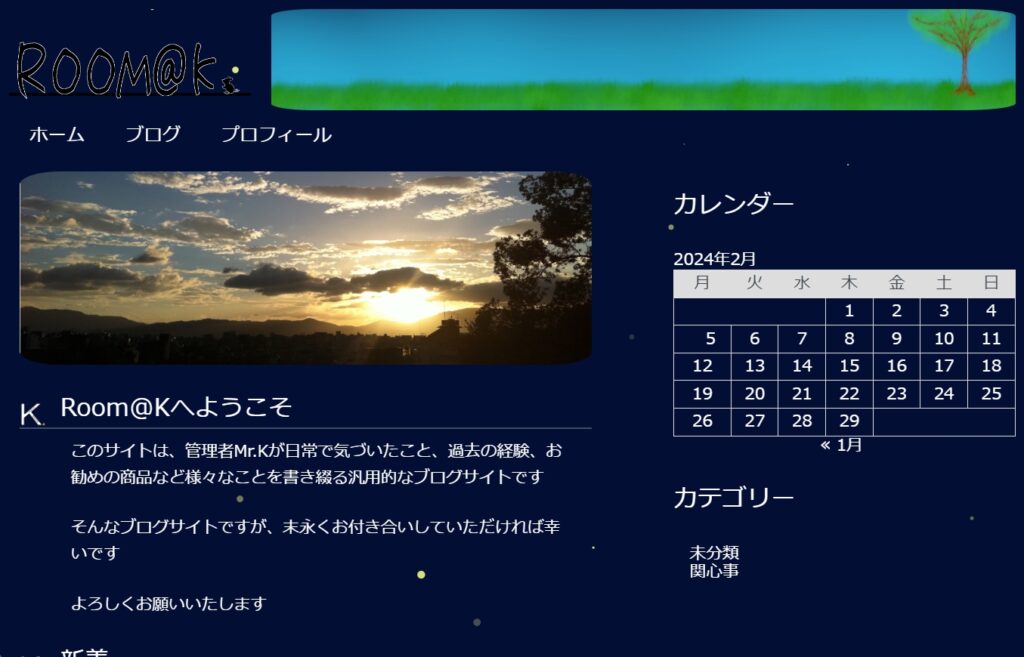
- 時刻により『昼バージョン』と『夜バージョン』に変化する
時刻により、背景色および背景アニメーションを変化させ、『昼』と『夜』を表現しています


- 季節により、背景色や画像、アニメーションが変化します
冬には雪が降り、春には桜吹雪、梅雨には雨が降り、秋には紅葉が降ります
背景アニメーションで降っている『雪』や『桜吹雪』『雨』『紅葉』は、降る速度、降る量をある程度ランダムで設定しており、表示が更新されるたびに設定範囲内で変化するようになっています
背景色は、1年を『24節気』に分け、それぞれの『節気』に背景色を4色設定し、表示が更新されるたびにランダムで背景色が変化するようになっています





- イベントの際、別のアニメーションを表示する
正月やホタルの時期などの『イベント時』には別のアニメーションを表示させます
このアニメーションの際にも、先ほど同様に特定範囲内で発生量をランダム制御しており、表示が更新されるたびに『紙吹雪』や『ホタルの光』の量や速さが変化するようになっています


サンプルサイト
サンプルサイトはこちらです(別ウインドウで開きます)
※ リンク先URLの『ドメイン名』が本サイトと異なりますが、私が準備した別サイトです
2024.2.26現在、リンク先は有効になっておりますが、『フリーServer』の特性上、突然リンク切れになる場合がありますご注意ください